מה זה רנדור (Rendering)
אז במילים פשוטות, רנדור הוא התהליך שבו הדפדפן מציג את תוכן האתר שלנו למשתמש, כולל הדרך שבה הדפדפן מוריד ומעבד את המידע מהשרת. יש לנו בסהכ 4 סוגים שונים של רנדורים ונחקור עליהם במאמר הזה.

בעולם פיתוח האתרים, טכניקת רנדור דפי האינטרנט הוא חלק מאוד חשוב בתהליך בניית אתרים ואפליקציות, והאמת שלא כולם מכירים את הנושא הזה. בחירת שיטת הרנדור הנכונה יכולה להשפיע באופן משמעותי על ביצועי האתר, חוויית המשתמש וקידום האתר במנועי החיפוש (SEO). במאמר זה נסקור את ארבעת סוגי הרנדור העיקריים בתחום פיתוח אתרים.
במאמר הזה אנחנו נסקור 4 גישות רנדור מרכזיות, ונבחן מה כל אחת מהגישות הללו מציעה, יתרונות וחסרונות, ומתי להשתמש כדי שנוכל לשלב אותן בצורה מיטבית על מנת להשיג את התוצאות הטובות ביותר. אבל קודם כל, בואו נבין בכלל מה זה רנדור, או באנגלית (Rendering).
אז במילים פשוטות, רנדור הוא התהליך שבו הדפדפן מציג את תוכן האתר שלנו למשתמש, כולל הדרך שבה הדפדפן מוריד ומעבד את המידע מהשרת. יש לנו בסהכ 4 סוגים שונים של רנדורים ונחקור עליהם במאמר הזה.
בגישה זו, השרת שולח לדפדפן דף HTML ריק, וכל התוכן נטען ומתווסף לדף באמצעות JavaScript. משמעות הדבר היא שכדי שנוכל לראות את התוכן של העמוד (HTML), הדפדפן שלנו חייב קודם כל להוריד ולהריץ את ה-JavaScript, וזה לא דבר טוב מבחינת SEO כי JavaScript נחשבת ל-Render Blocking, כלומר היא חוסמת את הטעינה של התוכן (HTML) עד שה-JavaScript נטען במלואו.
ה-web crawlers עסוקים ולא תמיד רוצים או יכולים לחכות עד שה-JavaScript ייטען במלואו. לפעמים הם גם לא מסוגלים להריץ JavaScript בכלל, ולכן הסיכוי שהם יזהו ויבינו את התוכן של העמוד נמוך יותר. אפילו גוגל מציינים זאת. כתוצאה מכך, האתר עלול שלא להופיע בתוצאות החיפוש בהתאם לשאילתות הגולשים, מה שעלול לפגוע בדירוג וב-SEO של האתר.
יש כמה דברים שאפשר לעשות כדי לנסות לטפל בבעיה הזו; אחד, הוא להמיר את הקבצים שיש לכם לדפים סטטיים שמובנים מראש בשרת (build time), וכך אנחנו מבטלים את הצורך בעיבוד JavaScript בצד הלקוח, ומבטיחים שמנועי החיפוש יכולים לסרוק בקלות את תוכן האתר.
שיטה נוספת והמומלצת לפי דעתי, היא להשתמש ב-Frameworks כמו NextJS שמספקת תמיכה לכל צורות הרינדורים שנדבר עליהם כאן במאמר.
בניגוד לרינדור צד הלקוח (CSR), שבו כל התוכן נטען ומעובד בדפדפן של המשתמש, רינדור צד שרת מתייחס לדרכים שבהן התוכן מעובד בשרת ונשלח למשתמש כ-HTML מוכן (עם כל התוכן). אסטרטגיות אלו כוללות את SSG (Static Site Generation), SSR (Server-Side Rendering) ו-Streaming, וכל אחת מהן מציעה יתרונות שונים בהתאם לצרכים של האתר.
בגישה זו, הדף מיוצר מראש (build-time) בשרת. כלומר, התוכן מוכן לשימוש כבר לפני שהמשתמש נכנס לאתר שלנו. כלומר, במקום שהמשתמש ייכנס לאתר שלנו ואז הדפדפן שלו יוריד את התוכן וירנדר אותו בזמן אמת (שזה קצת איטי), בעזרת SSG הדפדפן מקבל דף HTML מוכן ומעובד מראש (סופר מהיר), ובתוכו, שני לינקים ל-CSS ול-JS, והדפדפן טוען בנפרד את ה-CSS וה-JS.
בנוסף, בגלל שהדפדפן מקבל דף HTML מוכן ומעובד מראש (עם כל התוכן h1, p וכדומה), ה-web crawlers של מנועי החיפוש, יכולים לקרוא ולהבין את התוכן בצורה אופטימלית, מה שמחזק מאוד את ה-SEO של האתר שלכם.
SSG מציע ביצועים מהירים במיוחד ומתאים בעיקר לתוכן שאינו דינמי (כלומר, תוכן שאינו משתנה לעיתים קרובות) כמו מאמרים או דפים סטטיים (כמו המאמר הזה). עם זאת, כאשר תרצו לבצע שינוי באתר שלכם (שינוי טקסט, תמונה וכדומה), יהיה צורך לבצע build מחדש ולהעלות את האתר שוב ל-production.
בשונה מ-SSG, שהדפים שלנו מוכנים כבר מראש (build-time), בגישה הזו (SSR), הדף נוצר מחדש בשרת בכל פעם שהוא מתבקש על ידי הגולש. אך בדומה ל-SSG, השרת שולח לדפדפן את קובץ ה-HTML המלא (עם התוכן כמו h1, p וכדומה), ובתוכו, שני לינקים ל-CSS ול-JS, והדפדפן טוען בנפרד את ה-CSS וה-JS.
בעצם גם כאן, בגלל שהדפדפן מקבל דף HTML מוכן (עם התוכן כמו h1, p וכדומה), ה-web crawlers של מנועי החיפוש, יכולים לקרוא ולהבין את התוכן בצורה אופטימלית, מה שמחזק מאוד את ה-SEO של האתר שלכם.
אבל מה המטרה שבעצם הדף (ה-HTML) נוצר מחדש בכל פעם? אז בעצם הסיבה היא להשיג את המידע העדכני בכל פעם. כלומר, הגישה הזו מתאימה במיוחד לאתרים דינמיים, שבהם התוכן משתנה באופן תדיר - (פעם בכמה דקות, שעות, ימים וכדומה), ולכן אנחנו רוצים תמיד להשיג את המידע הכי חדש.
אנחנו כמובן יכולים לייעל את התהליך הזה על ידי שימוש במטמון (cache), כך שלא יהיה צורך בבקשות חוזרות לשרת אם אותו דף לא השתנה בפרק זמן מסוים, כלומר, השרת ישמור את הדף בזיכרון ויחזיר את אותה גרסה שמורה למשתמשים נוספים עד שהדף יעודכן שוב במידע חדש.
גישה זו מאפשרת לפצל את תהליך הרינדור לחלקים, אשר מוזרמים לדפדפן ברגע שהם מוכנים. גישה זו מאפשרת למשתמשים להתחיל לראות חלקים מהדף עוד לפני שהרינדור של כל הדף הושלם בשרת. בכך היא מפחיתה את זמן ההמתנה של המשתמשים ומאפשרת טעינת קומפוננטות במקביל, מה שתורם לשיפור הביצועים הכלליים של האפליקציה.
סטרימינג (Streaming) נחשבת לעיתים כהרחבה של Server-Side Rendering (SSR) מכיוון שהתהליך מתבצע בזמן אמת על השרת. בניגוד ל-SSG, שבו הדפים נבנים מראש, ב-Streaming השרת שולח את חלקי הדף ללקוח ברגע שהם מוכנים, תוך כדי רינדור, בדומה ל-SSR שבו הדף כולו נבנה ונשלח בזמן אמת.
במקרה של סטרימינג, הדפדפן מקבל חלקי דף HTML בהדרגה ככל שהם מוכנים, ולא דף HTML שלם ומיידי כמו ב-SSR או SSG, וזה אומר שה-web crawlers עשויים להיתקל באתגרים אם הם לא יקבלו את כל התוכן של העמוד באופן מהיר.
עם זאת, לפי Vercel Documentation, מנועי החיפוש הגדולים כמו גוגל, תומכים ביכולת לעבד את תוכן סטרימינג, והם מסוגלים לאנדקס אותו כראוי. במקרים רבים, התוכן שנשלח בסטרימינג יתועד באופן נכון, וה-SEO של האתר לא ייפגע כתוצאה מכך.

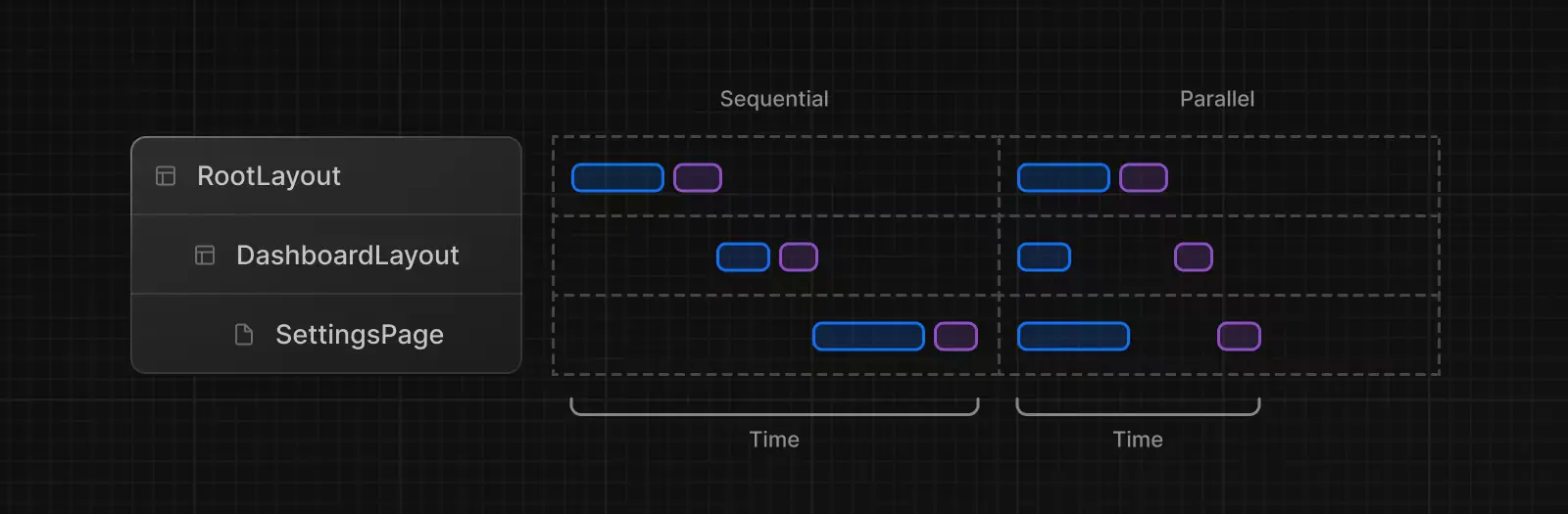
בתמונה ניתן לראות כיצד סטרימינג מאפשר רינדור במקביל של קומפוננטות שונות, במקום רינדור סדרתי שבו כל קומפוננטה צריכה להמתין שהקומפוננטה הקודמת תסתיים לפני שתתחיל לטעון. בעזרת סטרימינג, ניתן להטעין את הקומפוננטות ברגע שהן מוכנות, כך שמשתמשים יכולים לראות חלקים מהדף מהר יותר, מה שמשפר את חווית המשתמש.
SSG ו-SSR מבוססות על רעיון ה-Pre-rendering אבל בדרכים שונות: SSG מייצרת דפים מראש בזמן הבנייה ומספקת תוכן סטטי, בעוד SSR יוצרת את ה-HTML בזמן אמת. Streaming מאפשרת זרימת תוכן חלקית תוך כדי טעינת יתרת הדף, מה שמשפר את חוויית המשתמש אך לא נחשבת ל-Pre-rendering במובן המסורתי.
רינדור היברידי (Hybrid Rendering) היא שילוב של גישות רינדור שונות, המאפשרת לנצל את היתרונות של כל אחת מהן. בגישה זו, חלק מהתוכן מרונדר בצד השרת וחלק בצד הלקוח, מה שמעניק גמישות ומשפר את הביצועים ואת ה-SEO של האתר. אחת הטכניקות הנפוצות ביותר במסגרת רינדור היברידי היא Incremental Static Regeneration (ISR), שבדומה ל-Streaming, יכולה להיחשב הן כצורת רינדור עצמאית והן כטכניקת רינדור בתוך גישה רחבה יותר.
ISR היא טכניקה שמשלבת את היתרונות של SSG ו-SSR. היא מאפשרת לעדכן את הדפים הסטטיים שנוצרו בזמן הבנייה (build-time) בצורה אינקרמנטלית, כלומר, במרווחי זמן מסוימים בזמן ריצה (run-time). כך ניתן לשמור על הביצועים המהירים של SSG ובמקביל לעדכן את התוכן לעיתים קרובות כמו ב-SSR.
בניגוד ל-SSG, שבו יש צורך לבצע build מחדש ולהעלות את האתר שוב ל-production בכל פעם שרוצים לעדכן את התוכן, ISR מאפשרת להגדיר פרקי זמן קבועים (למשל, כל 5 דקות) שבהם השרת יבקש ויעדכן את המידע מחדש באופן אוטומטי.
השילוב הזה משפר את ה-SEO של האתר בצורה משמעותית, כיוון שה-web crawlers של מנועי החיפוש מקבלים דפים מוכנים עם תוכן עדכני. בנוסף, ISR מספקת גמישות רבה, מכיוון שניתן לשלב בין דפים סטטיים לדפים דינמיים באתר אחד.
כל היתרונות האלה הופכים את ISR לאידיאלי לאתרים עם תוכן שמשתנה לעיתים בין קרובות לרחוקות כמו פוסטים בבלוג, מוצרים במסחר אלקטרוני וחדשות, תוך שמירה על חווית משתמש חלקה ונעימה וצמצום עומס על השרת.
בעת דיון על גישות רנדור, לעיתים קרובות עולה גם הנושא של Server Components ו-Client Components. טכניקה חשובה שעוזרת לנו לחלק את האפליקציה שלנו בצורה טובה יותר. ממליצים לקרוא בחום!
הבנת גישות הרינדור השונות מאפשרת לנו לתכנן ארכיטקטורה יעילה והגיונית. בעת בניית האתר, חשוב להגדיר את מטרות הדפים שלכם כדי לבחור באסטרטגיית הרינדור המתאימה ביותר לכל אחד מהדפים.
אבל זה לא רק זה, חשוב גם להבין שצריך לבצע הפרדה בין צד השרת (SSR Strategies) לבין צד הלקוח (CSR). למה זה חשוב? אם תרצו להעביר את הקוד שלכם מסביבה אחת לאחרת, כמו בין SSR Strategies ל-CSR, הקוד שלכם לא יצליח לעבור.
הסיבה לכך היא שהקומפוננטות שמיועדות לרוץ בצד השרת אינן תומכות באירועים (events) כמו onclick, מכיוון שבסביבה הזו אין גישה לאובייקטים כמו document או window, שמתקיימים רק בצד הלקוח. לכן, יש לתכנן את הקוד בהתאם לסביבת הריצה המיועדת שלו.
Next.js היא דוגמה מעולה לטכנולוגיה שמעודדת חלוקה נכונה של קומפוננטות בין צד השרת לצד הלקוח, ומספקת תמיכה מובנית לכל אחת מגישות הרינדור שהוזכרו במאמר. זה מאפשר למפתחים ליצור אתרים יעילים, מהירים ומאובטחים.
בנוסף, Next.js תורמת להפחתת כמות הקוד שהדפדפן צריך להוריד על ידי חלוקה חכמה של הקוד בין צד השרת לצד הלקוח, מה שמצמצם את זמני הטעינה, משפר את ביצועי האתר, וכמובן, תורם לשיפור ה-SEO.