סביבת הרצה - Runtime environment
הכוונה בסביבת הרצה היא המקום שבו אנחנו מריצים קוד מסוים. כל סביבת הרצה היא שונה ותספק לנו פונקציות ויכולות מיוחדות בהתאם לסביבה בה אנחנו כותבים את הקוד.
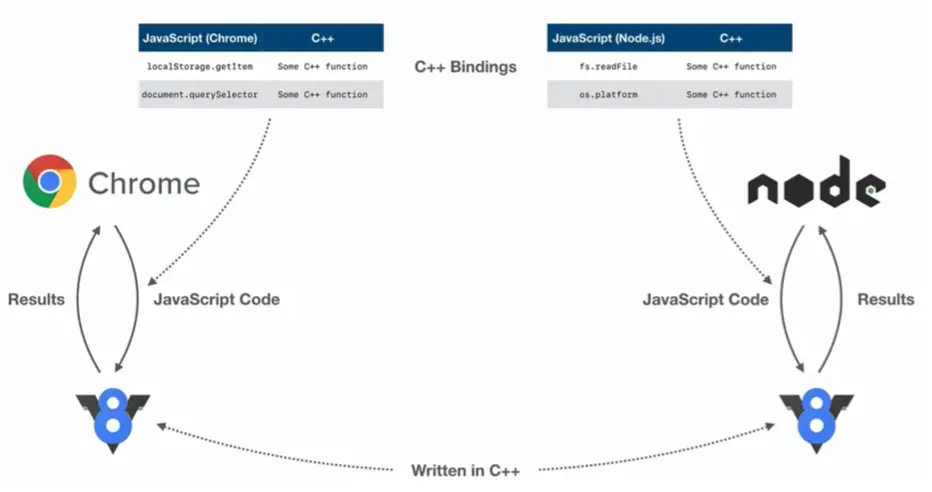
לדוגמה, Chrome היא גם סביבת הרצה כמו Node.js, שנבנתה על גבי V8 ומאפשרת לנו להריץ קוד ולגשת ל-DOM API's, או לבצע button click events. אבל ב-Node.js אין תמיכה טבעית (built-in) ב-DOM API's לדוגמה, אבל איך זה אם שניהם בנויים על אותה טכנולוגיה (V8 JavaScript engine)?
V8 JavaScript engine
המנוע V8 JavaScript engine, שנכתב בשפת ++C, מיועד לקחת קוד JavaScript ולהמיר אותו לקוד מכונה, כך שהמחשב יוכל להריץ אותו. גם Node.js וגם Chrome מבוססים על מנוע V8, כלומר, שניהם נבנו בעיקר בעזרת ++C, מה שמאפשר לכל אחת מהן לספק פונקציות ויכולות שונות בהתאם לסביבת ההרצה שלה.
הייחודיות של V8 טמונה בכך שמי שמבין בשפת ++C יכול לשלב את מנוע ה-JavaScript הזה באפליקציות משלו. כך ניתן ליצור סביבת הרצה מותאמת אישית ולהרחיב את היכולות של JavaScript בהתאם לצרכים הספציפיים של היישום.

בתמונה תוכלו לראות את שתי סביבות ההרצה שדיברנו עליהן (Node.js & Chrome) ואיך V8 JavaScript engine לוקח קוד JavaScript, וממיר אותו ל-machine code כך שהמחשב שלכם יוכל לבצע. שימו לב כי פונקציות שחשבתם שהם של Javascript הם בעצם Implementation של ++C, וכדי שנוכל לגשת אליהן, סביבת ההרצה מספק לנו את שכבה כמו Intermediate language שמאפשרת לנו לגשת אל אותן API's.
אם כך, נחזור לשאלה שלנו, מה חלק מ-JavaScript?
- DOM
- LocalStorage
- setTimeout
- console.log
התשובה כבר לא צריכה להפתיע אתכם, אבל אף אחד מהאפשרויות לא באמת חלק מ-JavaScript, זה רק ה-Implementation של סביבת ההרצה V8 JavaScript engine שנכתבה על ידי ++C שנותנת לנו לגשת ולבצע את הפעולות האלו של ה-API's דרך JavaScript.